Resource Centerリソースセンター

Webページの表示速度を改善するためには、画像の圧縮形式がとても重要です。画像はテキストに比べて転送するデータ量が多いため、画像サイズを圧縮することでスムーズにWebページを表示することができます。
WebP(ウェッピー)を使用することで、画像サイズを大幅に削減することができるため、パフォーマンスチューニングの手法として注目を集めています。
本記事では、WebPに関する基本的な情報や、ブラウザの対応状況、書き出し方法などについて解説します。
WebPとは
WebPは、Googleが2010年に発表した次世代画像フォーマットで、Web上で画像の表示速度を改善するために開発されました。
JPEGやPNGなどの従来の画像フォーマットよりも高い圧縮率を持ち、同じ画質でも約25~35%程度ファイルサイズを削減することができます。
WebPを使用することで、Webサイトの表示速度が向上するとともに、サーバーのストレージスペースも節約できます。
また、透過画像やアニメーションにも対応しているため、多様な用途に利用することができます。
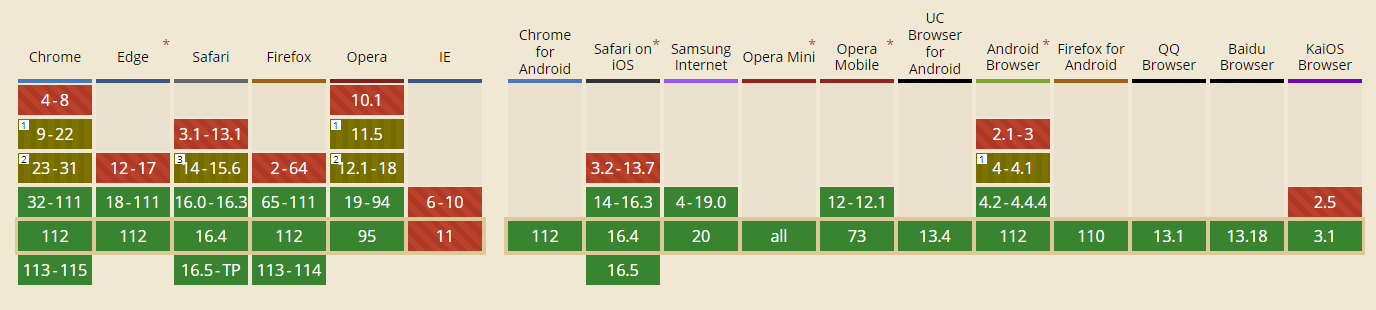
ブラウザの対応状況

[参考]https://caniuse.com/#feat=webp
WebPは10年以上前から存在していましたが、当初は一部のブラウザにしか対応しておらず、積極的に利用されることはありませんでした。しかし、現在ではほとんどの主要ブラウザでサポートされているため、利用を躊躇う必要が無くなりました。
現在でもInternet ExplorerはWebPに非対応ですが、2022年の6月にInternet Explorerのサポートが終了し、Microsoft Edgeが起動されるようになっているため、Internet Explorer用の対策をする必要が無くなりました。
WebP導入のメリット、デメリット
WebPは画質をほとんど劣化させることなく、ファイルサイズを減らすことができるため、Webサイトの構築において多くのメリットがあります。ただし、デメリットもあるため、導入前に確認しておきましょう。
メリット
高い圧縮率
WebPは、JPEGやPNGよりも高い圧縮率を持ち、画質を損なうことなく、より小さいファイルサイズで表示することができます。特に、多数の画像が含まれるWebページでは、WebPを採用することで読み込み時間を大幅に短縮することができます。
ファイルサイズの圧縮によって、帯域幅やサーバーのストレージスペースを節約することもできます。


フォーマットを統一できる
WebPは静止画像だけでなく、透過画像やアニメーション画像にも対応しています。
異なる画像フォーマットを使用すると、ブラウザがそれぞれの画像フォーマットに対応するための処理を行わなければならず、Webページの読み込み速度の低下につながります。
画像の形式をWebPに統一することで処理を減らすことができ、読み込み時間を短縮することができます。
デメリット
Web専用のフォーマット
WebPはWeb上で使用することを想定した画像フォーマットであり、直接印刷物に使用することはできません。印刷を前提としたWebページでは印刷用の代替画像を用意する必要があります。
画質を維持するには設定が必要
WebPは高い圧縮率を実現するために、画像データから一部の情報を削除することがあります。
この削除によって画質が劣化することがありますが、適切な設定を行うことで画質の劣化を最小限に抑えることができます。
対応ツールと書き出し方法
編集した画像を書き出す
WebP方式で画像を書き出すためには、専用の画像編集ソフトウェアが必要になります。
ここではPhotoshopを使用した画像の書き出し方を解説します。

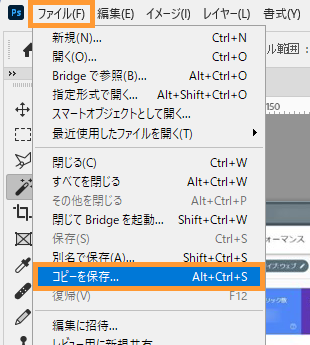
「ファイル > コピーを保存」を選択します。

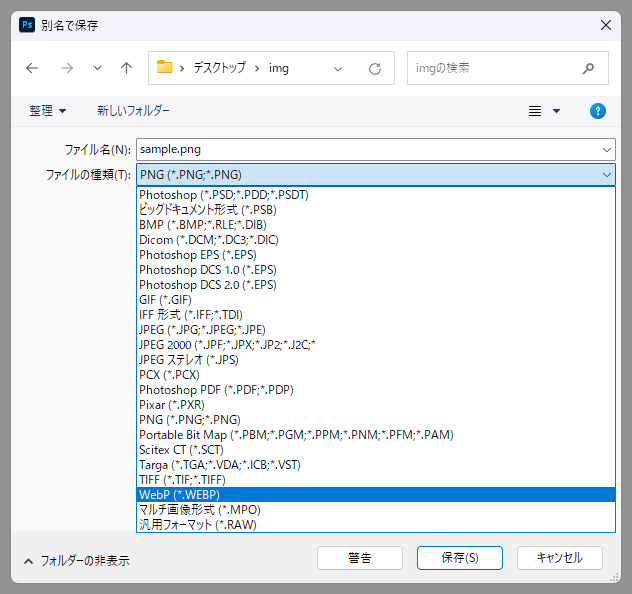
「ファイルの種類 > WebP」を選択し、保存をクリックすると、WebP形式の画像ができます。
オンラインツールでフォーマットを変換する
画像編集ソフトウェアが準備できない場合でも、オンラインツールを使うことで既存の画像をWebP形式に変換することができます。
ただし、オンラインツールを利用する際には、情報漏洩やプライバシーの問題が生じる場合があるため、公開前に出回ると不都合な画像は慎重に扱う必要があります。
ここではGoogleが提供しているオンラインの画像圧縮ツールsquooshを使ったフォーマットの変換方法を解説します。

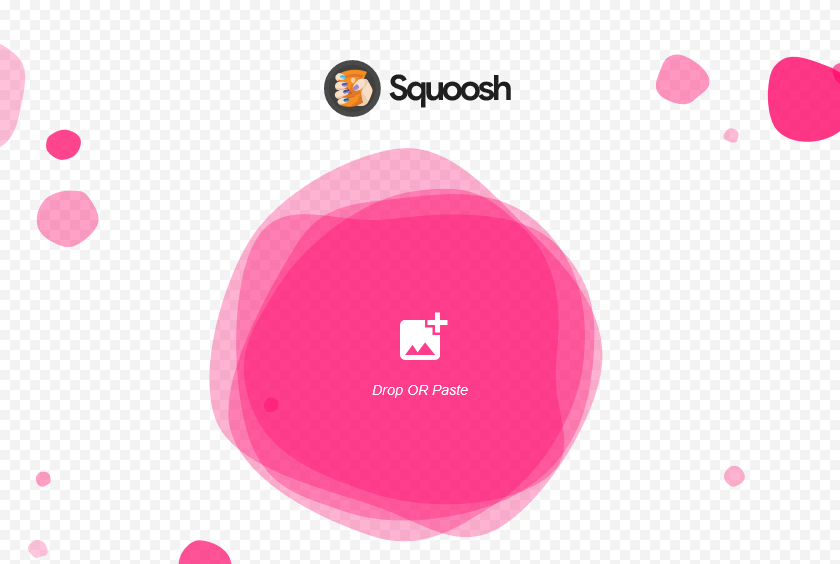
「Drop OR Paste」部分にWebPに変換したい画像をドラッグ&ドロップします。
「+」マークをクリックするとファイル選択ボックスが出るので、そちらからでも画像を選択することができます。

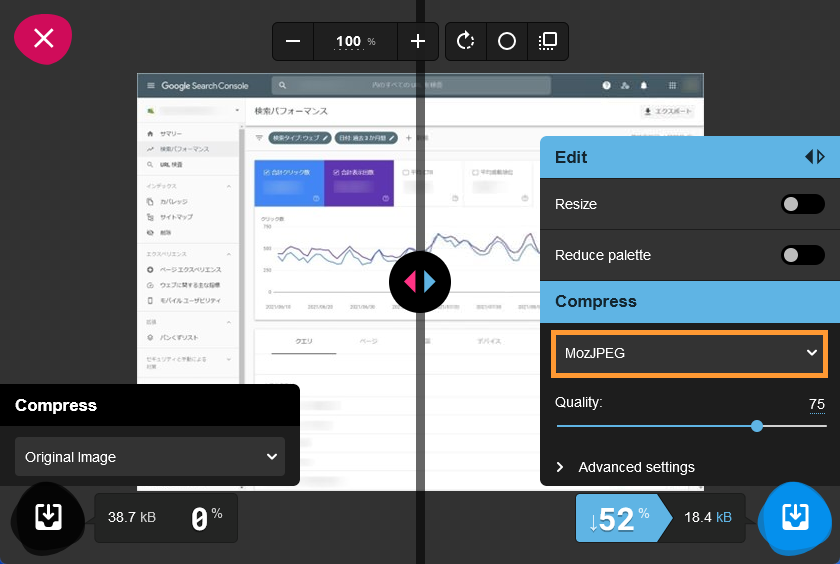
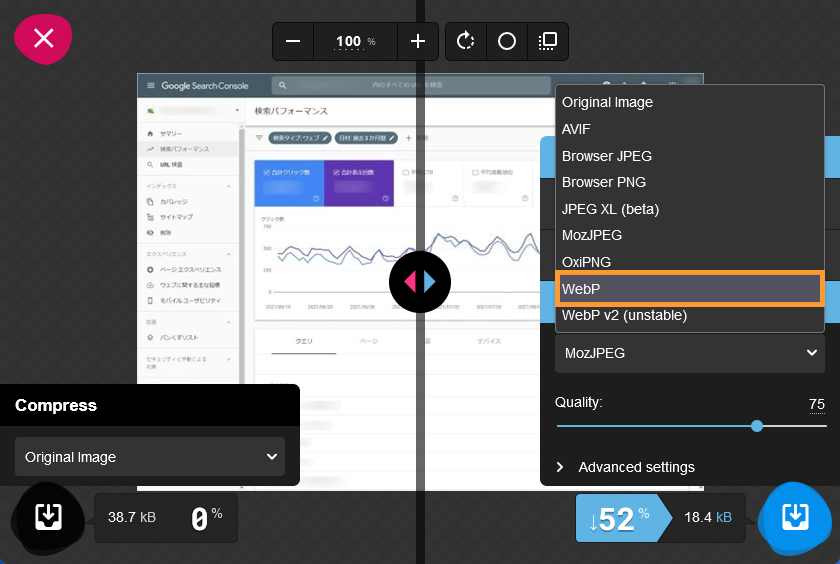
「Compress」直下のプルダウンをクリックします。

「WebP」を選択します。

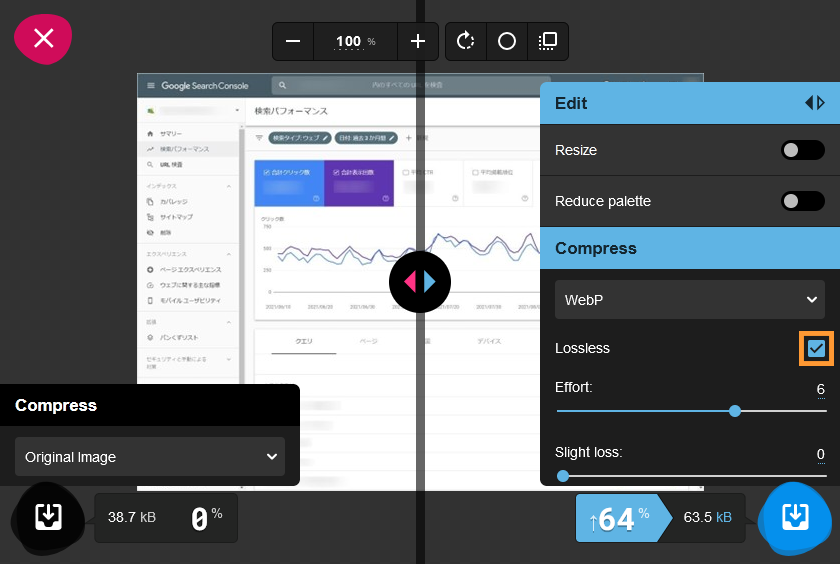
「Lossless」にチェックを入れます。

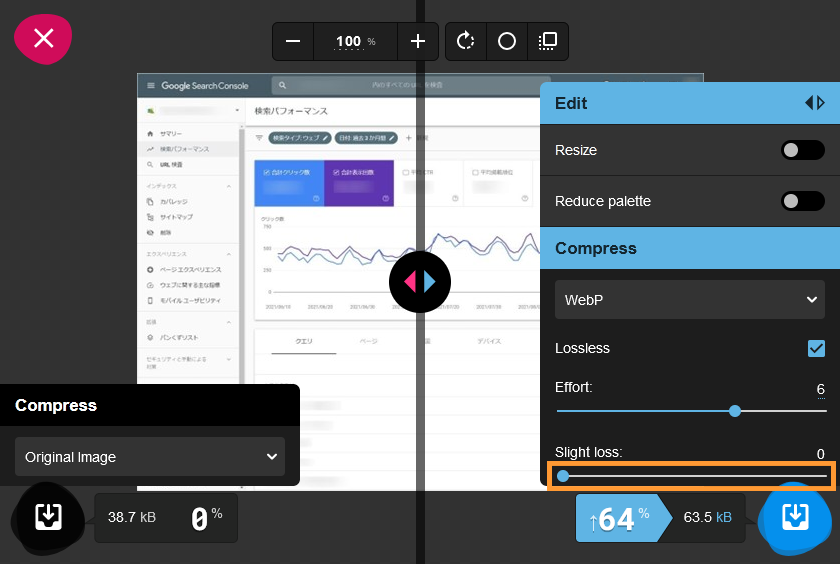
画質の劣化が気になる場合は「Slight loss」で画質の調整ができます。
大抵の場合は画質が劣化しない程度に圧縮されているため、問題がなければこの工程は飛ばしてもかまいません。
右にスライダーを動かすと、画質が改善されます。

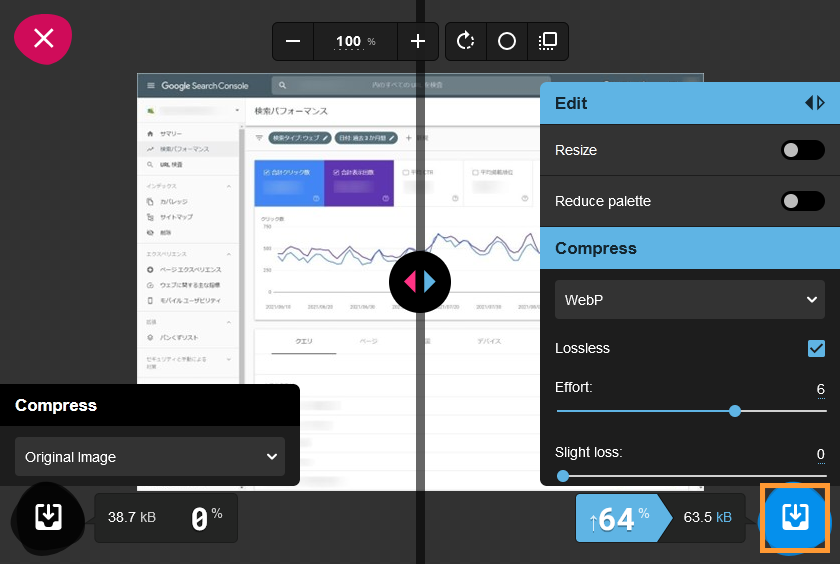
画面右下の「ダウンロードボタン」をクリックすると、WebP形式に変換された画像をダウンロードできます。
変換前後の表示速度比較
これまでWebPは高い圧縮率を持つと説明してきましたが、実際にWebPに変換することで表示速度にどのくらい差がでるのか、同じ画像をJPEGとWebPで書き出し、表示速度を検証してみます。
読み込み時間:1.3秒
ファイルサイズ:1.38MB

読込時間:0.2秒
ファイルサイズ:178KB

WebP形式はJPEG形式に比べて読み込み時間が大幅に短く、ファイルサイズも圧倒的に小さくなりました。
WebP形式を使用することでWebサイトの表示速度を改善し、ユーザーの使いやすさが向上します。また、小さなファイルサイズはネットワークの負荷も軽減され、ページの読み込み時間が短縮されます。
このように、WebPはWebパフォーマンスチューニングにおいて有用なツールとなります。
まとめ
WebPはGoogleが開発した高圧縮の画像フォーマットです。
従来の画像フォーマットよりも優れた圧縮率を持ちながら、画像の品質を損なうことなく効果的に圧縮することができます。そのため、WebPはWebパフォーマンスチューニングにはとても有効な手段となります。
シーズマネージサイトでは、既存のWebサイトのデザイン性を損なうことなく適切な形でWebPに変換することができます。画像の表示速度でお困りの際は、お気軽にシーズマネージサイトにご相談ください。

